You are here: Structural Basis of Medical Practice>System Web>EditRowPlugin (04 Jul 2015, UnknownUser)Edit Attach
EditRowPlugin
Replacement for some of EditTablePlugin, some of EditTablerowPlugin and some of TablePlugin.
On this page:
Features: - You can edit one row, or even one cell at a time, instead of having to edit the entire table.
- Supports footer rows.
- Supports sorting columns in tables using Javascript, avoiding the round-trip to the server required by TablePlugin.
- Simple interface to moving rows around in the table, deleting and adding rows.
- Gets row numbering right (takes account of headers).
- It's much faster than the individual plugins it replaces.
- (geeky) Coded using a clean object-oriented architecture, which makes it easily extensible.
- (geeky) Uses a simple REST interface for saving changes, which allows Javascript table editors to use the same interface to save.
- (geeky) Tolerant to Javascript being disabled in the browser
Usage
Works like the EditTablePlugin (it uses exactly the same%EDITTABLE macro)
and you can use it to edit the entire table, or just one row at a time.
An %EDITTABLE{...}% in the topic will be associated with the next table
in the topic. If there is no existing table, or another
%EDITTABLE{...}% is seen before the next table, then a new table will
be created.
Parameters:
-
format- The format of the cells in a row of the table. The format is defined like a table row, where the cell data specify the type for each cell. For example,format="| text,16 | label |". Cells can be any of the following types:-
text, <size>, <initial value>Simple text field. Initial value is optional. -
textarea, <rows>x<columns>, <initial value>Multirow text box. Initial value is optional. -
select, <size>, <option 1>, <option 2>, etcSelect one from a list of choices. -
radio, <size>, <option 1>, <option 2>,etc. Radio buttons.sizeindicates the number of buttons per line in edit mode. -
checkbox, <size>, <option 1>, <option 2>, etcCheckboxes.sizeindicates the number of buttons per line in edit mode. -
label, 0, <label text>Fixed label. -
rowThe row number, automatically worked out. -
date, <size>, <initial value>, <DHTML date format>Date. Initial value and date format are both optional.
-
-
changerows- Rows can be added and removed if"on". Rows can be added but not removed if"add". Defaults to the value of the preferenceCHANGEROWS, or"on"if it isn't set. -
disable- By default, the plugin shows both full table and individual row editing controls. You can choose to disable one or both of these modes using thedisableparameter, by setting it toroworfull(orrow,fullto disable all editing and just leave sorting). If full table editing is disabled, butchangerowsison, then the (edit table) button will be replaced with a (add row) button. Defaults to the value of the preferenceEDITROWPLUGIN_DISABLE, ornoneif it isn't set. -
buttons- set toleft(the default) orrightto position edit controls in the first or last columns in the table.buttons="right"may be required if you are using other plugins that expect a certain column order. -
quietsave- Quiet Save button is shown if"on". Defaults to the value of the preferenceQUIETSAVE, oroffif it isn't set. -
include- Name of another topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. -
headerrows- Number of rows to treat as headers. Header rows are not editable, and will not be sorted.headerislabelis also supported for EditTablePlugin compatibility (equivalent toheaderrows="1") -
header- Specify the single-row header format of a new table. For example,"|*Food*|*Drink*|". Provided to allow you to create a new table in a document, and to have a header that is truly readonly. Ifheaderis defined on an empty table then a header row will be automatically created.
NOTE: if neitherheadernorheaderrowsis given, but there are existing headers in the table (rows in which every column is bold) then those rows will automatically be taken as the table header. -
footerrows- Number of rows to treat as footers. Footer rows are not editable and will not be sorted. -
orientrowedit- unique to EditRowPlugin, this parameter controls the orientation of a row when it is being edited. It can be set tohorizontal(the default) orvertical, which will present the columns of the row as rows in the editor. This makes editing very wide tables much easier. Has no effect in whole table editing mode. -
helptopicTopic name containing help text shown when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% markers can be used in the topic to specify what is shown. Note that newlines are removed from the included text so the that text can be used inside a table. -
jsgives local, per-table control over theEDITROWPLUGIN_JSpreference described below.
changerows and quietsave. - saves the changes
- saves without notification
- adds a new row after the current row, taking for its contents the initial values specified in the EDITTABLE macro
- deletes the row
- Move this row up one row in the table
- Move this row down one row in the table
- cancels the open edit
Per Cell Settings
An individual edit field type can be defined for each individual table cell. Place an%EDITCELL{ "type, ..." }% macro at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
Note: The %EDITCELL{}% macro cannot be used by itself; place an %EDITTABLE{ }% macro at the beginning of a table where you want to use %EDITCELL{ }% macros.
Examples
Copy the following examples and paste them into a topic in the Sandbox web (or another web where you have write access). The EditRowPlugin is not enabled on this site, so the examples will be disabled.Example 1
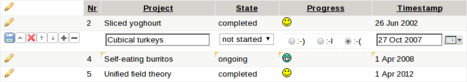
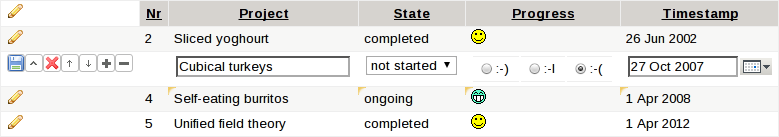
%EDITTABLE{ format="| row, -1 | text, 20, init | select, 1, not started, starting, ongoing, completed | radio, 3,:-),:-I,:-( | date, 20 |" changerows="on" quietsave="on"}%
| *Nr* | *Project* | *State* | *Progress* | *Timestamp* |
| 1 | Sliced yoghourt | completed | :-) | 26 Jun 2002 |
| 2 | Cubical turkeys | not started | :-( | 27 Oct 2007 |
| 3 | Self-eating burritos | ongoing | :-D | 1 Apr 2008 |
| 4 | Unified field theory | completed | :-) | 1 Apr 2012 |

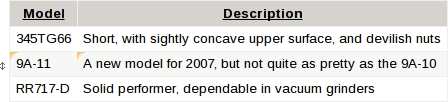
Example 2
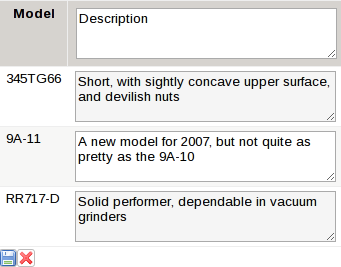
%EDITTABLE{ format="| label,12 | textarea, 3x30 |" }%
| *Model* | *Description* |
| 345TG66 | Short, with sightly concave upper surface, and devilish nuts |
| 9A-11 | A new model for 2007, but not quite as pretty as the 9A-10 |
| RR717-D | Solid performer, dependable in vacuum grinders |

Example 3
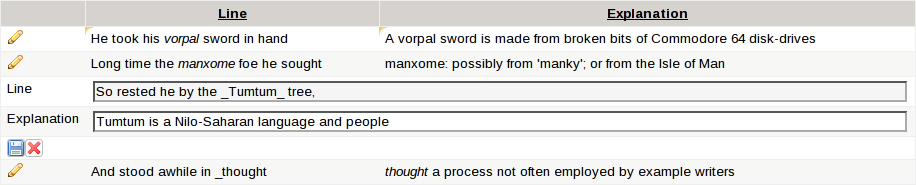
%EDITTABLE{ format="| text,100 | text,100 |" orientrowedit="vertical" headerislabel="on"}%
| *Line* | *Explanation* |
| He took his _vorpal_ sword in hand | A vorpal sword is made from broken bits of Commodore 64 disk-drives |
| Long time the _manxome_ foe he sought | manxome: possibly from 'manky'; or from the Isle of Man |
| So rested he by the _Tumtum_ tree, | Tumtum is a Nilo-Saharan language and people |
| And stood awhile in _thought_ | _thought_ a process not often employed by example writers |

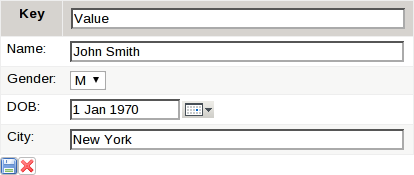
Example 4
%EDITTABLE{ format="| label | text, 40 |" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 18 October 2007 %EDITCELL{date, 10}% |
| City: | New York |

Javascript Editing
%EDITTABLE{ format="| text,12 | textarea, 3x30 |" js="assumed"}% 
- individual table cells have a yellow stain on the corner that can be clicked to open an in-place editor,
- table rows that contain at least one editable cell can be manually sorted using drag-and-drop, by dragging the (though beware that a
TABLEtag with aninitsortwill override this, which can be confusing),
- The current user does not have CHANGE access to the topic
- No user is logged in, but the
restscript is listed in the{AuthScripts}admin setting.
Preferences
The plugin interprets a couple of preferences, in common with the EditTablePlugin. QUIETSAVE |
Gives a default value for the quietsave parameter. Default is off. |
CHANGEROWS |
Gives a default value for the changerows parameter. Default is on. |
EDITROWPLUGIN_JS |
Usually the plugin expects to be able to use Javascript to generate controls. However sometimes users disable Javascript in the browser, so the plugin also generates a minimal set of fallback controls to give non-JS access to the main features, even if Javascript is disabled. You can use this preference to control whether Javascript is preferred, ignored, or assumed when generating the controls.
js parameter to the EDITTABLE macro. |
EDITROWPLUGIN_DISABLE |
Set to on to disable the plugin. Default is off. |
configure (expert) setting that allows you to change the name of the macro used to carry table editor parameters. This is usually EDITTABLE but can be changed to help work around problems with other plugins.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Using the REST API
The plugin provides a couple of useful REST handlers. Javascript developers may find this API useful when developing their own tools that manipulate tables. There are two entry points,get and save. The get handler can be used to retrieve the contents of
a table. Parameters are: -
erp_topicthe web.wikiname of the topic -
erp_tablethe table (numbered from 1) -
erp_row- the row (numbered from 1) -
erp_col- the column (numbered from 1)
erp_row
and erp_col parameters. If neither is given, the entire table is returned. If only erp_row is given, just that row will be returned, etc. The data is returned in JSON format.
For example, a URI to retrieve column 2 from the table EDITTABLE_1 from this topic would look like this:
http://humangrossanatomy.com/wiki/bin/rest/EditRowPlugin/get?erp_topic=System.EditRowPlugin;erp_table=EDITTABLE_1;erp_col=2
The save handler is used to save cells, and accepts the following parameters: -
erp_topicthe web.wikiname of the topic to be changed -
erp_tablethe table to be changed (numbered from 1) -
erp_row- the row to be changed (numbered from 1, or -1 for the whole table) -
saveRowCmd.x- if nonzero, this is a save -
saveRowQuietlyCmd.x- if nonzero, this is a quietsave -
upRowCmd.x- if nonzero, this is a row move -
downRowCmd.x- if nonzero, this is a row move -
deleteRowCmd.x- if nonzero, this is a row deletion -
cancelCmd.x- if nonzero, this is a cancel -
noredirect- if set, suppresses the redirect and gets a status code instead
erp_<table>_<row>_<column>
Relationship to other plugins
EditTablePlugin
At this time most features of EditTablePlugin are supported. Known exceptions are:- the
editbuttonparameter, - Plugin preferences (though global preferences are compatible)
TablePlugin
Javascript sorting in EditRowPlugin is much faster than TablePlugin. However TablePlugin has many features this plugin does not support. For the most part, the two plugins can safely be used together. However if you use a TABLE statement with aninitsort parameter, it is likely to cause great confusion, as the table will be
re-sorted each time a row is opened for edit, and when the table is edited in full table
mode.
EditTablerowPlugin
Provides the vertical row editing interface like EditTablerowPlugin, with the row being edited shown in context in the table.Plugin Info
Another great Foswiki extension from the| Change History: | |||||||||||||||||||
| 3.200 (30 Mar 2015) | Foswikitask:13309: fixed for compatibility with TablePlugin | ||||||||||||||||||
| 3.100 (18 Dec 2014) | Foswikitask:Item12855: Core extensions should require JQueryPlugin 6.00 Foswikitask:Item13125: Support Request multi_param Foswikitask:Item13115: Don't require JQuery theme Foswikitask:Item12953: an empty table with a header row was crashing Foswikitask:Item12952: Spec changes for new configure Foswikitask:Item11737: Replace Sandbox with %SANDBOXWEB% Foswikitask:Item12839: Update rest authority for EditRowPlugin |
||||||||||||||||||
| 3.0.7 (28 Apr 2014) | Foswiki:Tasks/Item12814 disable edit on tables with no macro Foswiki:Tasks/Item128120 fix row moving, zero-width edit boxes on Chromium, and header clearing on table edit close. Foswiki:Tasks/Item12871: support StrikeOne validation and clean REST authentication checking |
||||||||||||||||||
| 3.0.6 (13 Nov 2013) | Foswiki:Tasks/Item11920 syntax error in JS was causing failure on IE 7 | ||||||||||||||||||
| 3.0.5 (12 Nov 2013) | Foswiki:Tasks/Item12654: Fixed interactive row moving, add wait cursor during REST request | ||||||||||||||||||
| 3.0.4 (11 Nov 2013) | Foswiki:Tasks/Item12132: Workaround for CSS problem in PatternSkin | ||||||||||||||||||
| 3.0.3 (8 Jan 2013) | Foswiki:Tasks/Item12144: add foswikiIcon to icons Foswiki:Tasks/Item12148: added missing tooltips, changed stain cursor to match button behaviour | ||||||||||||||||||
| 3.0.2 (19 Aug 2012) | Foswiki:Tasks/Item10770: Don't expand macros in select values | ||||||||||||||||||
| 3.0.1 (28 Jan 2012) | Foswiki:Tasks/Item11381: automatically disable JS if rest script is in {AuthScripts} and no-one is logged in | ||||||||||||||||||
| 3.0.0 (8 Dec 2011) | Foswiki:Tasks/Item11140: recoded to only instrument the table when the rows are actually rolled over. Reduced the amount of HTML generated by the server enormously. Added REST API. | ||||||||||||||||||
| 2.2.9 (7 Oct 2011) | Foswiki:Tasks/Item11140: optimisations for use with very large tables Foswiki:Tasks/Item11342: added REST handler to get cell contents for editing | ||||||||||||||||||
| 2.2.8 (8 Aug 2011) | Foswiki:Tasks/Item11028: JS date editor now picks up existing value Foswiki:Tasks/Item11029: JS date editor now uses consistent date formats | ||||||||||||||||||
| 2.2.7 (03 Aug 2011) | Foswiki:Tasks/Item11010: better default for editable cell width Foswiki:Tasks/Item11018: fixed date format in non-JS edit mode | ||||||||||||||||||
| 2.2.6 (18 Jul 2011) | Foswiki:Tasks/Item10982: fix crash when adding rows with date fields that have no default value | ||||||||||||||||||
| 2.2.5 (27 Jun 2011) | Foswiki:Tasks/Item10915: fix EDITCELL handling on save. Foswiki:Tasks/Item10922: abort save on clash with a synchronous edit by another user | ||||||||||||||||||
| 2.2.4 (14 Jun 2011) | Foswiki:Tasks/Item10876: return to non-edit mode after row move invokes authentication. Foswiki:Tasks/Item10876: fix textarea. | ||||||||||||||||||
| 2.2.3 (10 Jun 2011) | Foswiki:Tasks/Item10862: pick up initial values for all field types. Foswiki:Tasks/Item10864: protect full-table edits when adding and removing rows. Foswiki:Tasks/Item10865: remove edit stain from label cells. | ||||||||||||||||||
| 2.2.2 (7 Jun 2011) | Foswiki:Tasks/Item10853: Remove REQUIRE_JS and =require_js, add js and EDITROWPLUGIN_JS to improve support of non-JS environments |
||||||||||||||||||
| 2.2.1 (3 Jun 2011) | Foswiki:Tasks/Item10821: stop yellow stain from overlaying pop-up calendar. Foswiki:Tasks/Item10822: fix auth of single-cell edit | ||||||||||||||||||
| 2.2.0 (25 May 2011) | Foswiki:Tasks/Item2016: work around core code limitations when cell content is 0; Foswiki:Tasks/Item10591: silence noisy "Click to edit" statements; change to a control for editing cells, due to the "wikiword selection" problem Foswiki:Tasks/Item10592: row move now uses an external handle, to allow for cursor select of table contents. Add feedback for saves. Foswiki:Tasks/Item10768: fix edit/save buttons in IE 7; Foswiki:Tasks/Item10777: make sure full table edit is working, and there is no risk of data loss when adding/removing rows | ||||||||||||||||||
| 2.1.4 (18 May 2011) | Foswiki:Tasks/Item10752: fix HTML comments in cells Foswiki:Tasks/Item10753: correct interpretation of changerows="add" | ||||||||||||||||||
| 2.1.3 (19 Apr 2011) | Foswiki:Tasks/Item10583: support for sort order in select cells Foswiki:Tasks/Item10583: fixes for EDITCELL | ||||||||||||||||||
| 2.1.2 (14 Mar 2011) | Foswiki:Tasks/Item2016: editor was not handling a table cell that contained only "0" correctly | ||||||||||||||||||
| 2.1.1 (25 Feb 2011) | Some minor tweaks | ||||||||||||||||||
| 2.1.0 (21 Feb 2011) | Foswiki:Tasks/Item5618: Foswiki:Tasks/Item5714: Foswiki:Tasks/Item5715: row moves and single-cell edits are now done client-side as much as possible. Row moves are drag and drop. Using JS lets us maintain the column numbering so that other plugins still work (e.g. table plugin init sort) as well as being a lot faster. Foswiki:Tasks/Item10363: Support button placement at the ends of table rows. Foswiki:Tasks/Item10388: broke out JEditable into a separate package | ||||||||||||||||||
| 2.0.2 (2 Feb 2011) | Foswiki:Tasks/Item2016: doesn't save "0" in table cells; fixed.Foswiki:Tasks/Item2229: needs better headings support; fixed. Foswiki:Tasks/Item1186: textarea newlines are not saved with whitespace around br; fixed. Foswiki:Tasks/Item9091: orientrowedit=vertical does not show the header labels; fixed. Foswiki:Tasks/Item9775: missing section headings from Config.spec; fixed. | ||||||||||||||||||
| 2.0.1 (24 Feb 2009) | Foswikitask:Item1139: fixed restoration of labels after an edit Foswikitask:Item1140: fixed loading of multi-valued parameters | ||||||||||||||||||
| 2.0.0 (15 Feb 2009) | Foswikitask:Item451: ported to foswiki Foswikitask:Item5757: not respecting footer rows when saving Foswikitask:Item5681: help not fully rendered before inclusion in a TML table Foswikitask:Item1086: Macros were being expanded before editing Foswikitask:Item5924: refactor for reusability | ||||||||||||||||||
| Earlier version history can be found in the Subversion repository | |||||||||||||||||||
| Dependencies: |
|
Edit | Attach | Print version | History: r1 | Backlinks | View wiki text | More topic actions
Topic revision: r1 - 04 Jul 2015, UnknownUser
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- MacrosQuickReference
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding Structural Basis of Medical Practice? Send feedback
